Visual Studio CodeのRemote Containersは、開発に必要なツールをすべてコンテナに押し込めるため、手元の環境を汚さずに済みます。いくつも開発案件を掛け持ちして、PHPだRailsだPythonだとインストールした結果、アンインストールしたくても環境を壊しそうでできない!なんてことも回避できるでしょう。
GoとGCP(App Engine)の環境
App Engineで動くプログラムをGoで開発するとして、その環境をVS Codeで構築することにしました。プログラムの元ネタは
Google App Engine で Go を動かしてみよう
Google App Engine で Go を動かしてみよう
Remote Containersでディレクトリを開く
リポジトリをcloneしてきたディレクトリを、Visual Studio Codeで開きます。
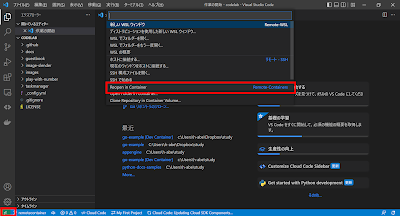
画面左下の緑の部分をクリックするとコマンドパレットの部分に候補が表示されるので、「Reopen in Container」を選択。
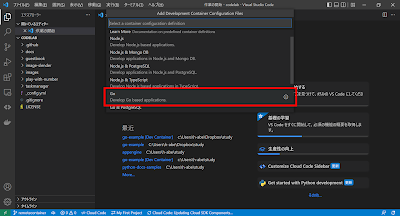
次の選択肢が表示されるので、「Go」を選択。
バージョンの選択肢が表示させるので、とりあえず「1.18-bullseye」を選択。App Engineでサポートしているのは1.16までなので、あとで修正します。
Node.jsのバージョン。今回は使わないので、「none」を選択します。
追加でインストールするもの。残念ながらgcloudコマンドはないので、なにも選ばずにOKをクリックします。
リモートコンテナのビルドが始まります。しばらく待ちましょう。
.devcontainerの設定ファイルを修正する
ディレクトリを確認すると、.devcontainerが追加されています。codelab/.devcontainer at step1 · hiroaki0404/codelabにcommitしておきました。
guestbook/app.yamlを見るとgo 1.16を指定しているので、リモートコンテナのGoも1.16にしましょう。この部分を「1.16-bullseye」に修正します。
MacとWindowsで差が出るのはgcloudコマンドが原因
gcloudコマンドを使えるようにしましょう。既にある設定をコンテナ側でも使えるように、設定ファイルのディレクトリをコンテナ側から見えるようにします。設定ファイルのある場所の関係で、WindowsとMacとで設定内容が異なります。
Windows向けの設定
.devcontainer/devcontainer.json にmountsの設定を追加します。また、remoteUserの設定を削除して、コンテナ内ではgcloudコマンドの設定ファイルにrootユーザでアクセスするようにします。設定がコメントアウトされるので、カンマを消す必要があります。
gcloudコマンドのインストールは、.devcontainer/Dockerfileで指定します。Dockerの場合のインストール方法も公式ドキュメントに載っていますので、その通りにします。
クイックスタート: Google Cloud CLI をインストールする | Cloud SDK のドキュメント
Google Cloud CLI をインストールして基本的な gcloud CLI コマンドを実行する方法を学習します。
SDKもGo版をインストールします。
ファイルを変更したら、リビルドに進みましょう。
Mac向けの設定
Windowsと同様に、.devcontainer/devcontainer.json にmountの設定を追加します。remoteUserの設定を削除するので、カンマに注意です。また、.devcontainer/Dockerfile にgcloudコマンドをインストールする設定を追加します。こちらはWindows向けと同じです。
.devcontainerのファイルを変更したらリビルド
設定ファイルを変更したので、コンテナをリビルドします。
画面左下の緑の部分をクリックして、コマンドパレットの部分から「Rebuild Container」を選択します。
リモートコンテナ側で確認
コンテナのリビルドが終わったら、確認しましょう。
VSCodeでターミナルを開いて、go versionとしてバージョンが1.16になっているか、確認します。
問題がなければGoogle App Engine で Go を動かしてみようの6ページ目から進めましょう。
gcloudの設定ファイルはなんとかならないか
WindowsとMacでファイルの場所が違うし、コンテナにmountするとrootでないとアクセスできないし、もう一息といった気がします。
でも、Windows側でリンクを張ってMacと同じようにすればいいのかな?コンテナ内でのユーザがrootになってしまうのも、開発環境ということで割り切っていいのかも。